November 02 2019 by
Admin
In this article, we will explore how to create Axios request using Vue.js in asp.net CORE 2.0 with an example and sample code.
In this article, we will explore how to create Axios request using Vue.js in asp.net CORE 2.0 with an example and sample code.
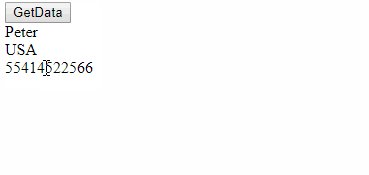
In this example, we have taken an HTML button control to get data from the server-side.
After clicking on the button, data will display span tag . You can see the screenshot.
Required Namespaces
You will need to use the following namespaces.
HTML
In the html we have taken html button to get data from server side and used axios is a javascript library for Promise
based HTTP client. We have used Vue.js for build the front-end user interface.
AxiosController
We have used class for sample data.
Screenshot

Download
Note: All contents are copyright of their authors.