April 06 2020 by
Admin
In this article, we have described how to upload a file and save in a project folder in ASP.NET core with an example and sample code.
In this article, we have described how to upload a file and save in a project folder in ASP.NET core with an example and sample code.
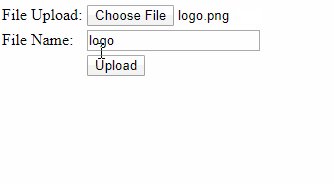
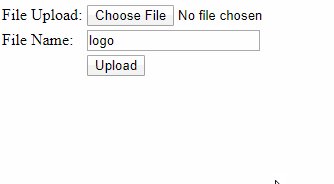
In this example, we have taken an HTML file upload control and a submit button.
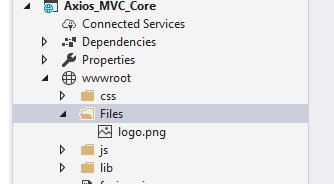
After clicking on the button, the image is saved in the provided file path. We can see the screenshot below.
Required Namespaces
We will need to use the following namespaces.
HTML
In the HTML we are using the FileUplaod control and submit button for this activity and also using Jquery Ajax call in the script.
Model
Controller
We are getting image file from file upload control and save image in the provided file path.
Screenshot

Download
Note: All contents are copyright of their authors.