April 05 2020 by
Admin
In this article, we will explore how to bind dynamic images src in Vue.js with an example and sample code.
In this article, we will explore how to bind dynamic images src in Vue.js with an example and sample code.
In this example, we have bound images src using v-bind:src in Vue js.
vue.js is a progressive framework for building user interfaces that are used for two way binding.
Vue.js is a lightweight alternative to other Javascript frameworks like AngularJS.
Vue.Js And Html Page
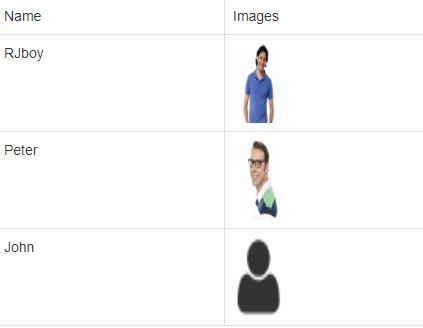
Screenshot

Download
Note: All contents are copyright of their authors.