June 27 2020 by
Admin
In this article, we will explain how to Vue img src binding relative path with an example and sample code.
In this article, we will explain how to Vue img src binding relative path with an example and sample code.
In this example, we have bound images src using v-bind:src in Vue js.
Vue.js is a progressive framework for building user interfaces that are used for two way binds.
Vue.js is a lightweight alternative to other Javascript frameworks like AngularJS.
Vue.Js And Html Page
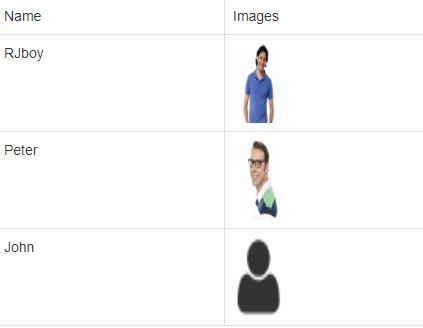
Screenshot

Download
Note: All contents are copyright of their authors.