March 29 2021 by
Admin
In this article, we will explain how to checkbox model binding in ASP.NET Core with an example in Visual Studio Code.
In this article, we will explain how to checkbox model binding in ASP.NET Core with visual studio code with an example. We have used the razor view engine and bound the CheckboxList using ViewModel. It's an convenient way of binding CheckboxList. We can see the example code below. Visual Studio Code is a lightweight but powerful source code editor. It is a fully open-source and cross-platform framework available on Windows, Linux, and Mac.
Step -1
Open Visual Studio Code.

Step -2
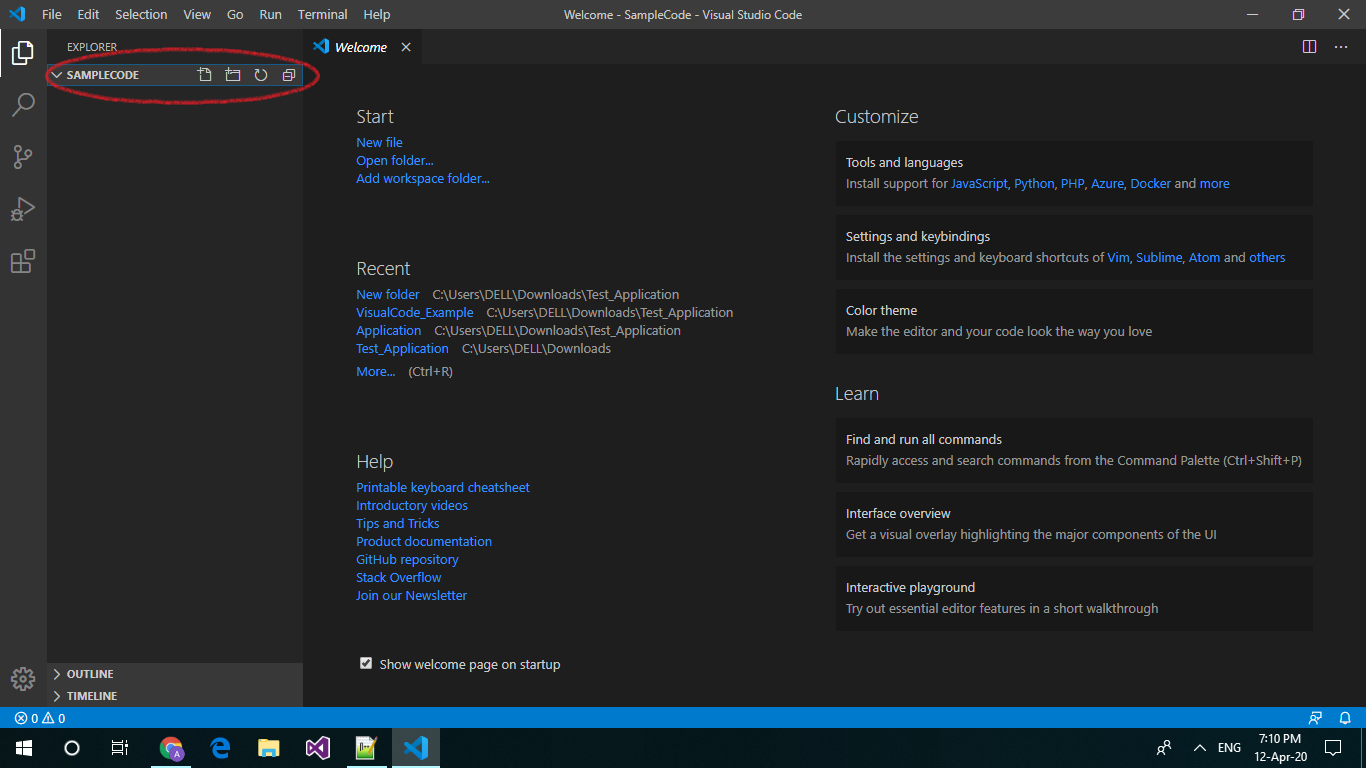
Click on the file in the menu and select Open Folder. We are creating a folder for project(SampleCode) and select created folder name.

Step -3
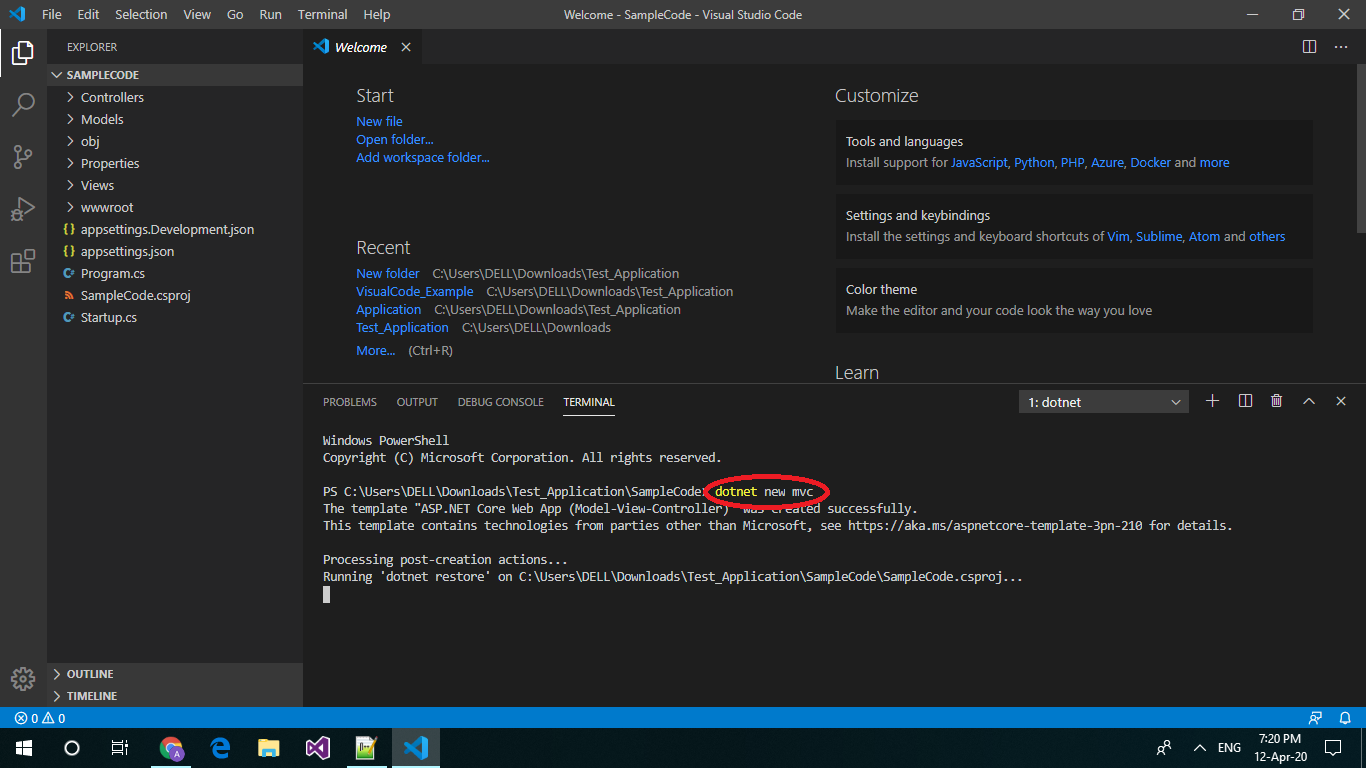
Go to Terminal and Select New Terminal in the menu.
In the terminal window, type dotnet new mvc .

Step -4
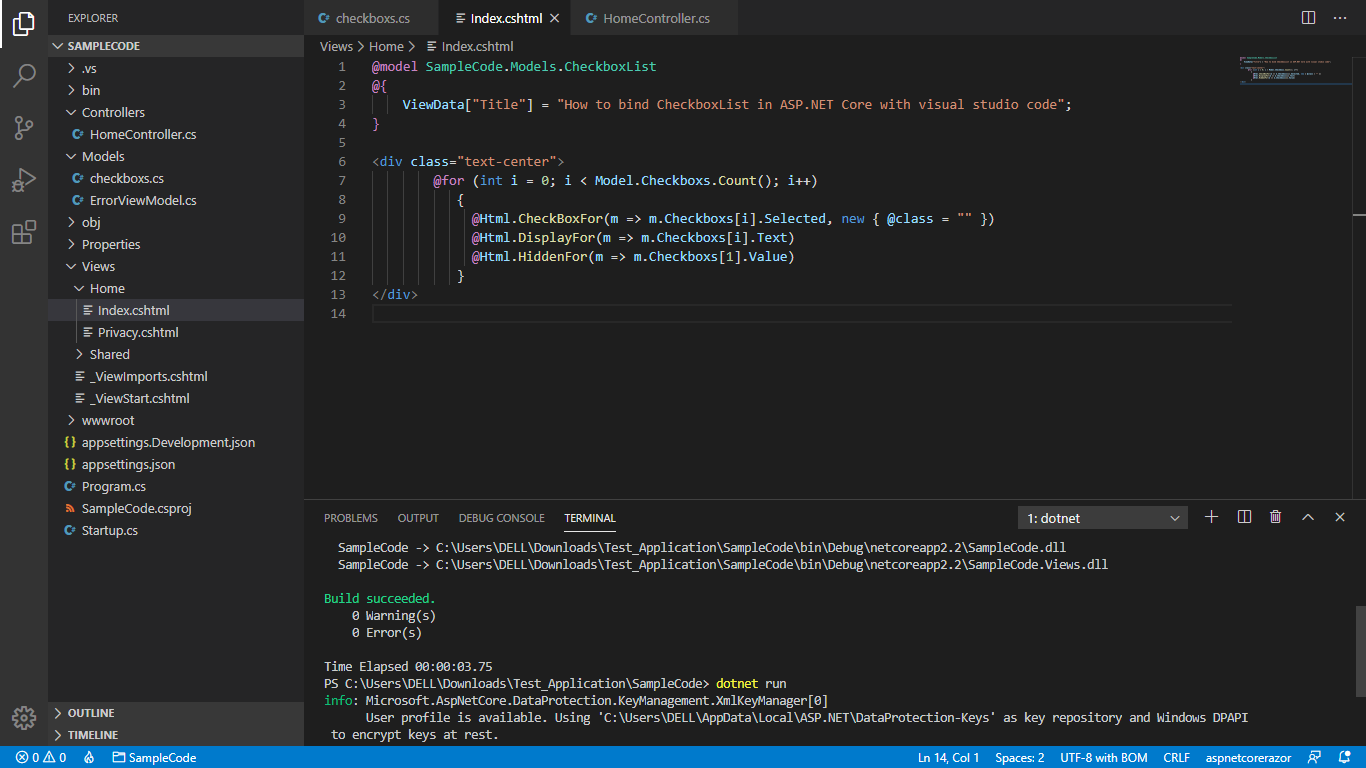
Build and Run the MVC Application. In the terminal window, type dotnet Build and dotnet run .

Required Namespaces
We will need to use the following namespaces.
Views
We have provided razor view html below.
Models
HomeController
Output

Download
Note: All contents are copyright of their authors.