February 23 2021 by
Admin
In this article, we have described how to display images in Vue js with an example and a sample code.
In this article, we have described how to display images in Vue js with an example and a sample code.
In this example, we have bound images src using v-bind:src in Vue js.
Vue.js is a progressive framework for building user interfaces that are used for two-way binds.
Vue.js is a lightweight alternative to other Javascript frameworks like AngularJS.
Vue.Js And Html Page
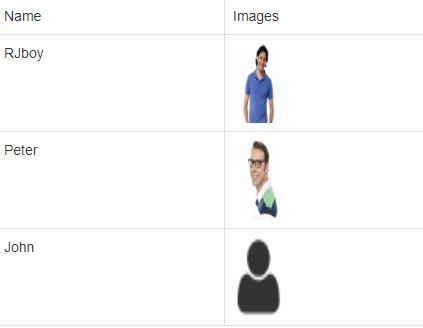
Screenshot

Download
Note: All contents are copyright of their authors.