December 30 2020 by
Admin
In this article, we have described how to bind dropdownlist in MVC using AngularJS with an example and a sample code.
In this article, we have described how to bind dropdownlist in MVC using AngularJS with an example and a sample code.
AngularJS is a progressive framework for building user interfaces that are used for two-way binds.
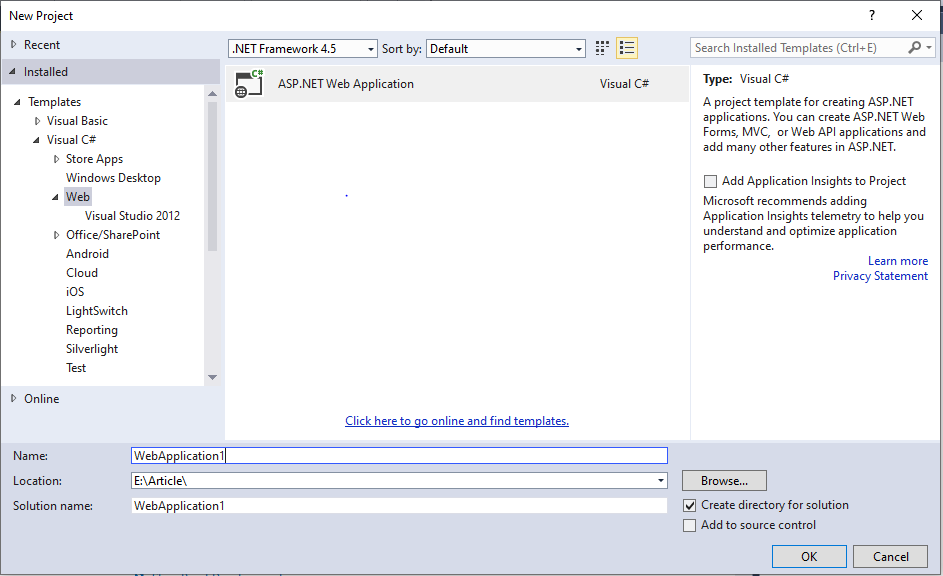
Step -1
Open Visual Studio. Click on the file in the menu and select new Project .

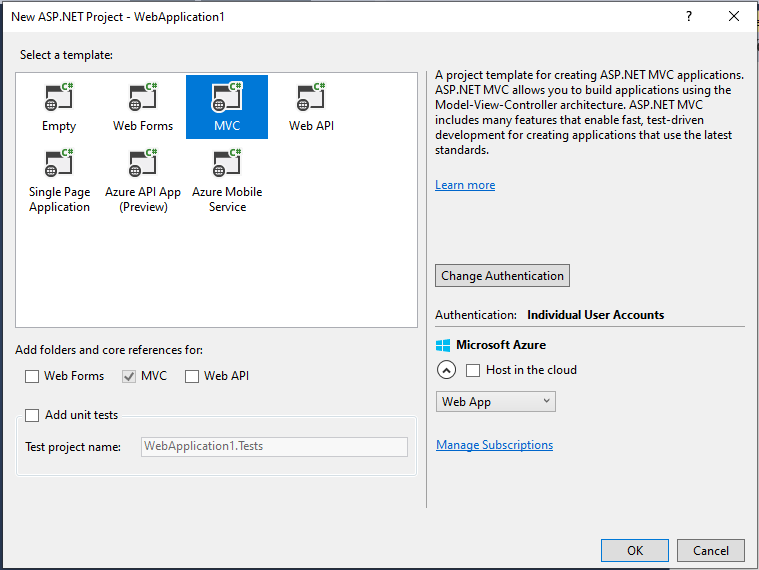
Step -2
Select new project type.

Index.cshtml
We have provided html code below.
Model
StockController
Note: All contents are copyright of their authors.